Digital storytelling for students
Taletellers is a conceptual educational app designed for secondary school students, encouraging them to create digital stories inspired by Sri Lankan folktales while promoting creativity, storytelling, and cultural appreciation.


Introduction

TaleTellers is a collaborative project with Trinity College Design Club aimed at fostering creativity in young adolescents through digital storytelling. Using Sri Lankan folktales, the project bridges traditional storytelling with modern technology, enabling students to create their own digital narratives while connecting with their cultural roots. The four-month project culminated in a mobile app prototype designed to develop creative thinking through participatory design.
What: A folktales-based participatory storytelling app to develop creative thinking
Why: To address the lack of attention to creativity in the education system.
How: Engaging students in structured digital storytelling activities that integrate cultural heritage with modern tools.
Background

The mission of "Tale Tellers" is to unlock the creative potential of young adolescents, empowering them to shape their world. The project believes that creativity fosters positive change, offering joy through creation. It explores how participatory design in digital storytelling encourages students to express their creativity.
Engaging secondary school students as active participants, the project allows them to create their own digital stories, characters, and heroes through illustrating, photographing, writing, and audio recording. Findings are analyzed using visual research methods, focusing on image and content analysis to assess the impact of this approach on creative development.
The purpose of this initiative
Personal experience and perspective: Having experienced similar educational challenges, I am passionate about driving this change and have the skills to address the issue.
Addressing the gaps in education: The current education system relies heavily on memorization, which fails to foster the creative thinking necessary for students to thrive in a technology-driven world. There’s a need to shift from treating students as passive recipients to recognizing them as active resources for generating ideas.
Promoting creative and critical thinking: By using a participatory design-based approach to digital storytelling, the project aims to develop creative thinking in young adolescents, equipping them for fast adaptation and self-learning.
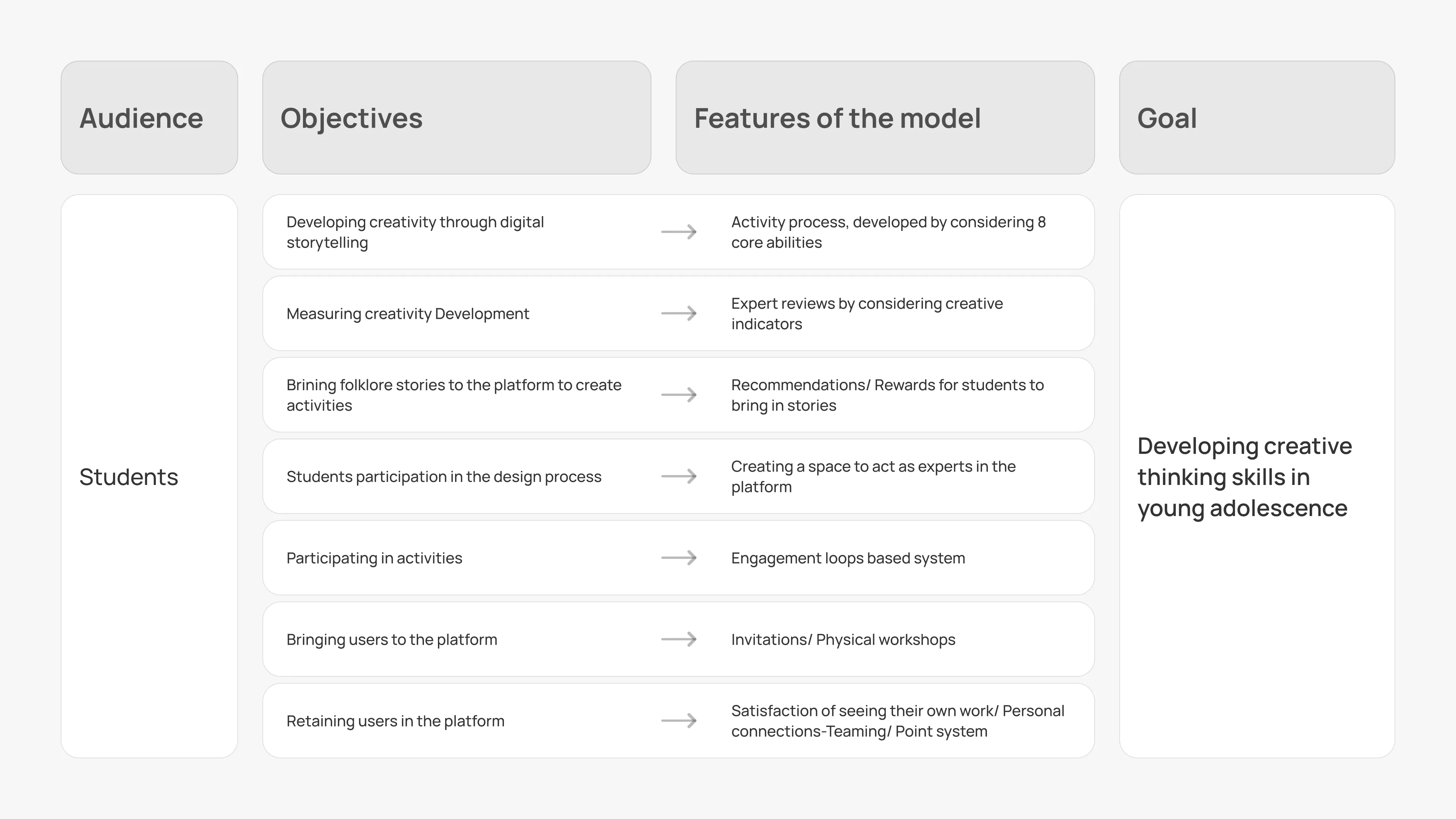
Overview of the design process
The design process for "Tale Tellers" combines participatory and user-centered design approaches to create a meaningful, user-driven experience.

Participatory design
The project follows Pinuzzi’s (2005) three-stage framework: initial exploration, discovery processes, and prototyping.
Initial Exploration: Methods include observations, interviews, and examining existing artifacts to understand user needs.
Discovery Processes: Workshops, organizational toolkits, and interpretation sessions are used to derive insights and shape the design direction.
Prototyping: Techniques such as paper prototyping, screen sketches, and PICTIVE (using low-fidelity tools like pens, papers, and post-it notes) help iteratively shape the solution.
User-centered design
Based on Norman’s principles, the process prioritizes user involvement to shape the design. It aims to:
- Develop intuitive conceptual models.
- Simplify tasks and avoid cognitive overload.
- Make elements visible and graphics understandable.
- Use constraints to guide users effectively.
Limitations
Participatory design
Limited participant pool: Due to the current situation in the country(Covid-19), participatory design involved only a small group of students.
Prototype development only
The time frame allows for the development of a prototype rather than a fully functional application.
English-only design
Given the time constraints, the design will be created exclusively in English.
Theoretical frameworks
Participatory design approach
This model guides the entire design process, including ideation, design creation, development, and prototyping, ensuring active user involvement.
Vygotsky's cognitive development theory
The system incorporates Vygotsky's idea that cognitive abilities are socially guided, using the "More Knowledgeable Other" concept as a learning approach for students.
Hook canvas model (Nir Eyal)
Applied to enhance user retention and increase engagement within the system.
Engagement loop technique
Structures activities around learnable challenges, providing reinforcement as users work towards mastery.
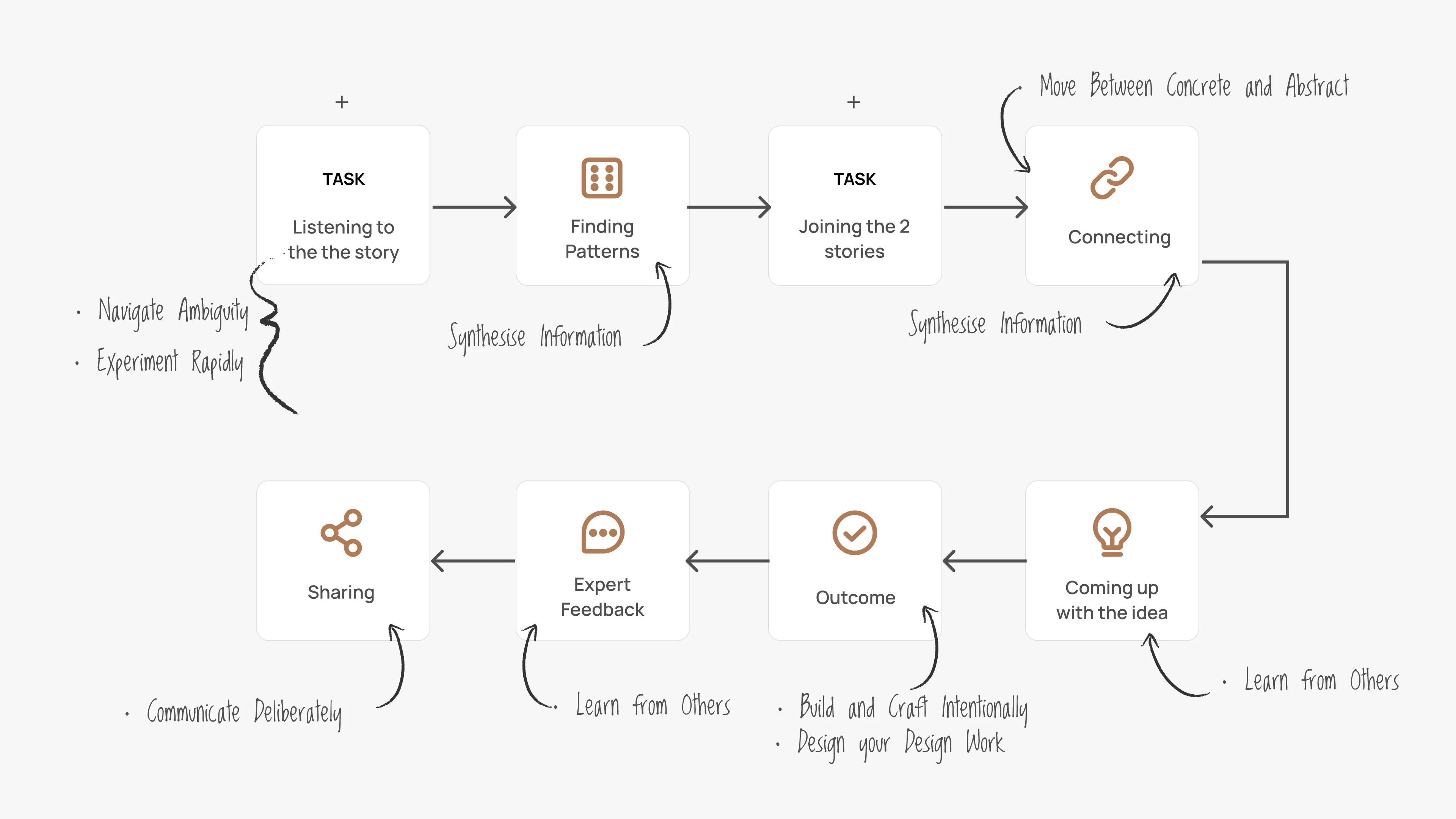
8 core abilities
These abilities were developed by Stanford d.school founder David Kelley and his team as a more nuanced approach to design thinking.
Problem context
Memorisation + Rote learning
When looking at the current education system. Learning in our schools today is based on a system of memorisation and rote learning. Sri Lanka is battling its way to the top and promising that no child would leave behind. But we forgot the purpose of education.
Concept

Storytelling + Folktales
Through imagination and self-reflection, we gain insights and learn new things, enhancing our understanding of various concepts.
Storytelling is a place where we use all these 3 components. According to studies, storytelling can help visual learners, auditory learners, kinaesthetic learners when developing creative thinking.
In the Sri Lankan context, folktales are one of the richest forms of storytelling that have survived for generations. Therefore, folktales were chosen as the concept for the platform, envisioned as a creative lab.
Folktales have been identified as common knowledge that is familiar and memorable to all students equally, helping to bring them onto equal ground.
Defining the target group

In Sri Lanka's education system, students spend around 12 years in schools where the culture emphasizes conformity rather than questioning. This approach often stifles creativity, as students are trained to accept existing knowledge without challenging it.
A notable 20-year study by NASA involving 1,600 children found that 98% of 4- to 5-year-olds scored at "genius" levels for creativity. However, this dropped to 30% among 10-year-olds, 12% among 15-year-olds, and just 2% among adults.
This decline suggests that creativity diminishes with age, highlighting the need for early interventions to nurture and sustain creative potential.
Sri Lankan education system
In Sri Lanka, students are introduced to creativity through subjects and extracurricular activities at a young age. However, once secondary education begins, the focus shifts heavily to preparing for Ordinary Level and Advanced Level exams. As a result, many students abandon extracurricular activities and hobbies that could enhance their divergent thinking skills. This trend suggests that addressing creativity development for students aged 15-19 is crucial to counteract the narrowing of their creative potential during these formative years.
Activities
The design process centered around participatory activities that encouraged students to deconstruct and reconstruct stories, connect folktales to modern contexts, and ultimately create unique digital narratives.

Activity 1: Real-world problem-solving
Activity 2: Deconstructing and reconstructing stories
Activity 3: Empathy mapping and rewriting
Activity 4: Relating folktales to current contexts
Activity 5: Developing digital stories
Design Iteration 1:
Real-world problem-solving
Initial activity has been created by Stanford Design School about solving real world problems.
Goal
Introduce ambiguity and critical thinking through real-world challenges.
Process
- Students identified key action points from a story.
- Cards were shuffled to reorder these points.
- A new story was created based on the new sequence.
Lessons learned
While students found ambiguity engaging, they struggled with framing problems, highlighting the need for guided exercises



Design Iteration 2:
Deconstructing and reconstructing stories
The activity two was created to understand the knowledge and understanding of the folktale stories among young students.
Goal
Familiarize students with traditional folktales and encourage reinterpretation.
Process:
- Students identified key action points from a story.
- Cards were shuffled to reorder these points.A new story was created based on the new sequence.
Lessons learned
Students found it challenging to dissociate from the original story, which led to introducing more structured guidance in later activities.

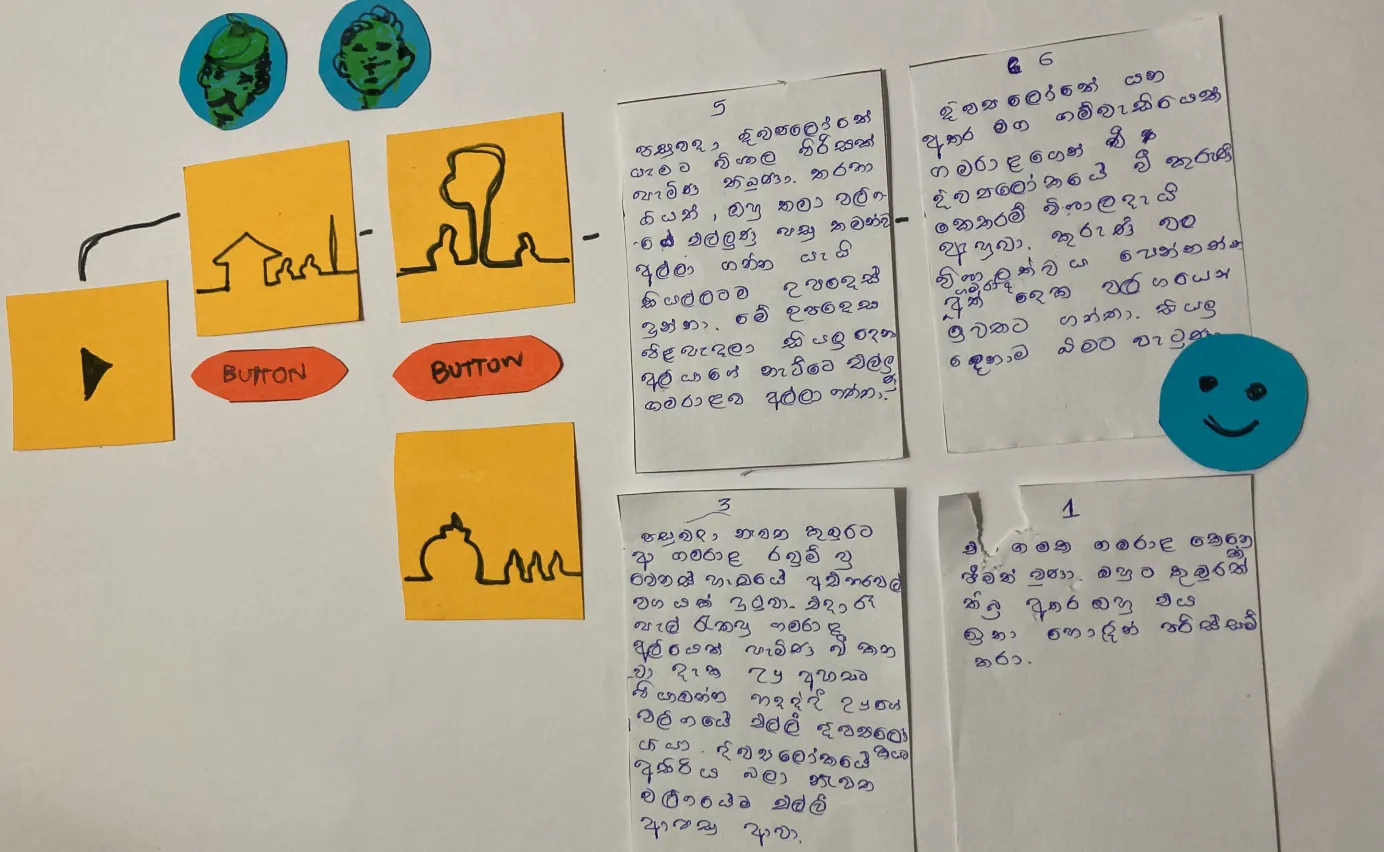
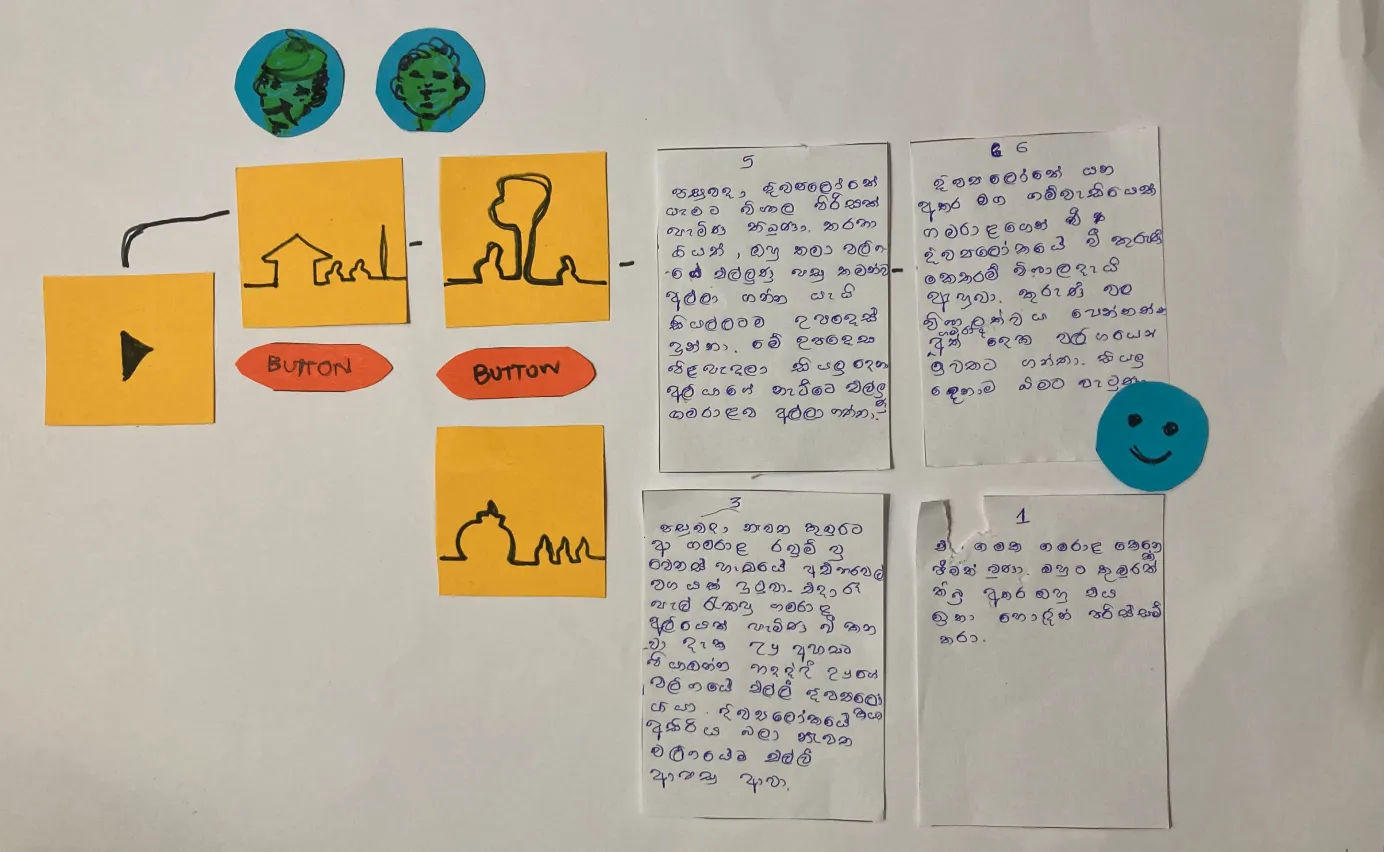
Step 1
Students read different stories individually.

Step 2
Note key actions and draw matching icons.

Step 3
Cut out the cards, shuffle them, and reorder.

Step 4
Create a new story based on the new card order.
Design Iteration 3:
Empathy mapping and rewriting
This activity is based on the previous activity developed according to the feedback on the previous activities. The main intention of the activity is to create a method where students can develop new stories by breaking the story into chunks and by connecting them back.
Goal
Encourage deeper character exploration and unique storytelling.
Process
- Students empathized with characters, focusing on needs, intentions, and traits.
- Action points were identified and shared among peers to create new stories.
Lessons learned
This iterative approach helped students create fresh, exciting narratives while understanding core storytelling principles.

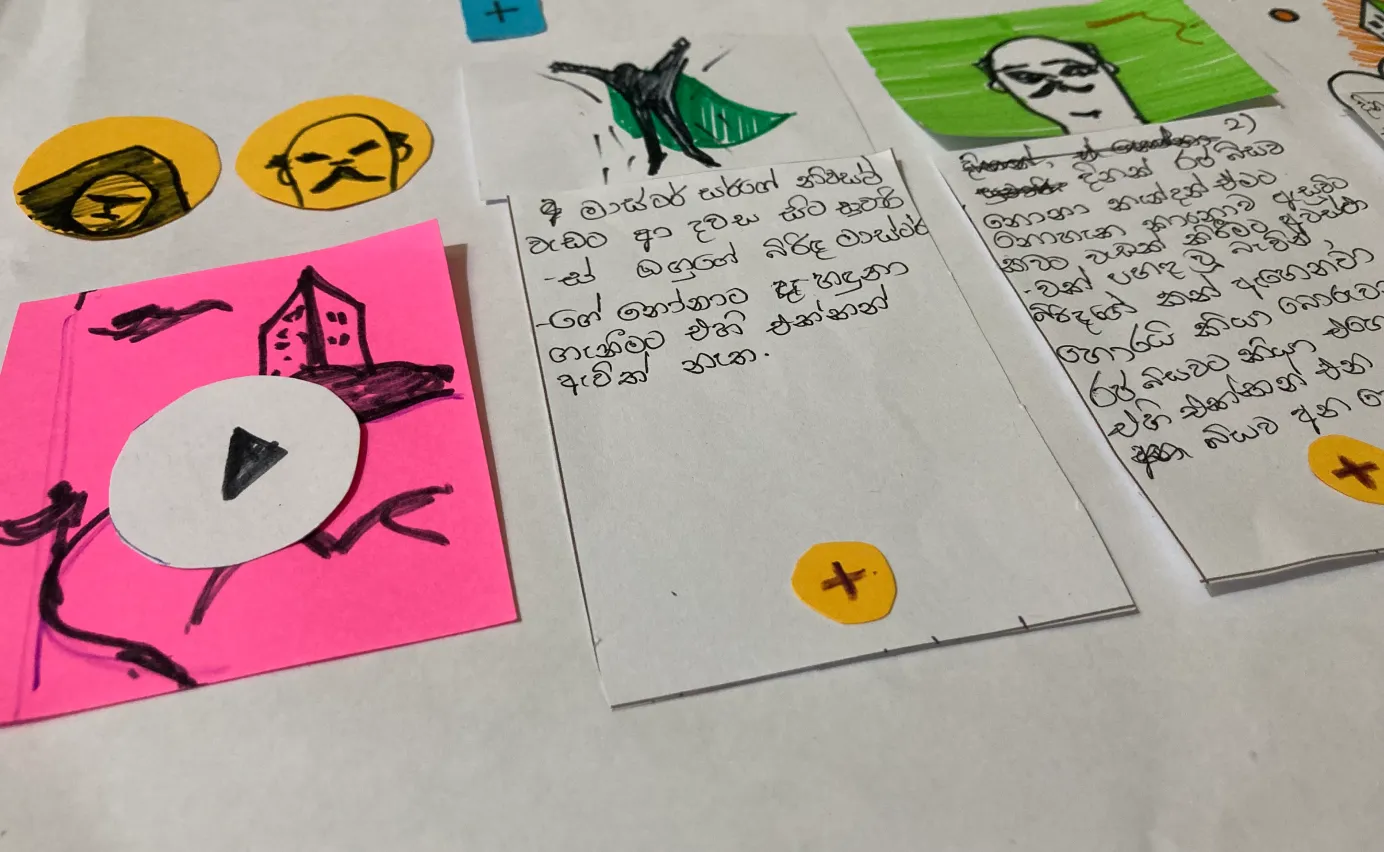
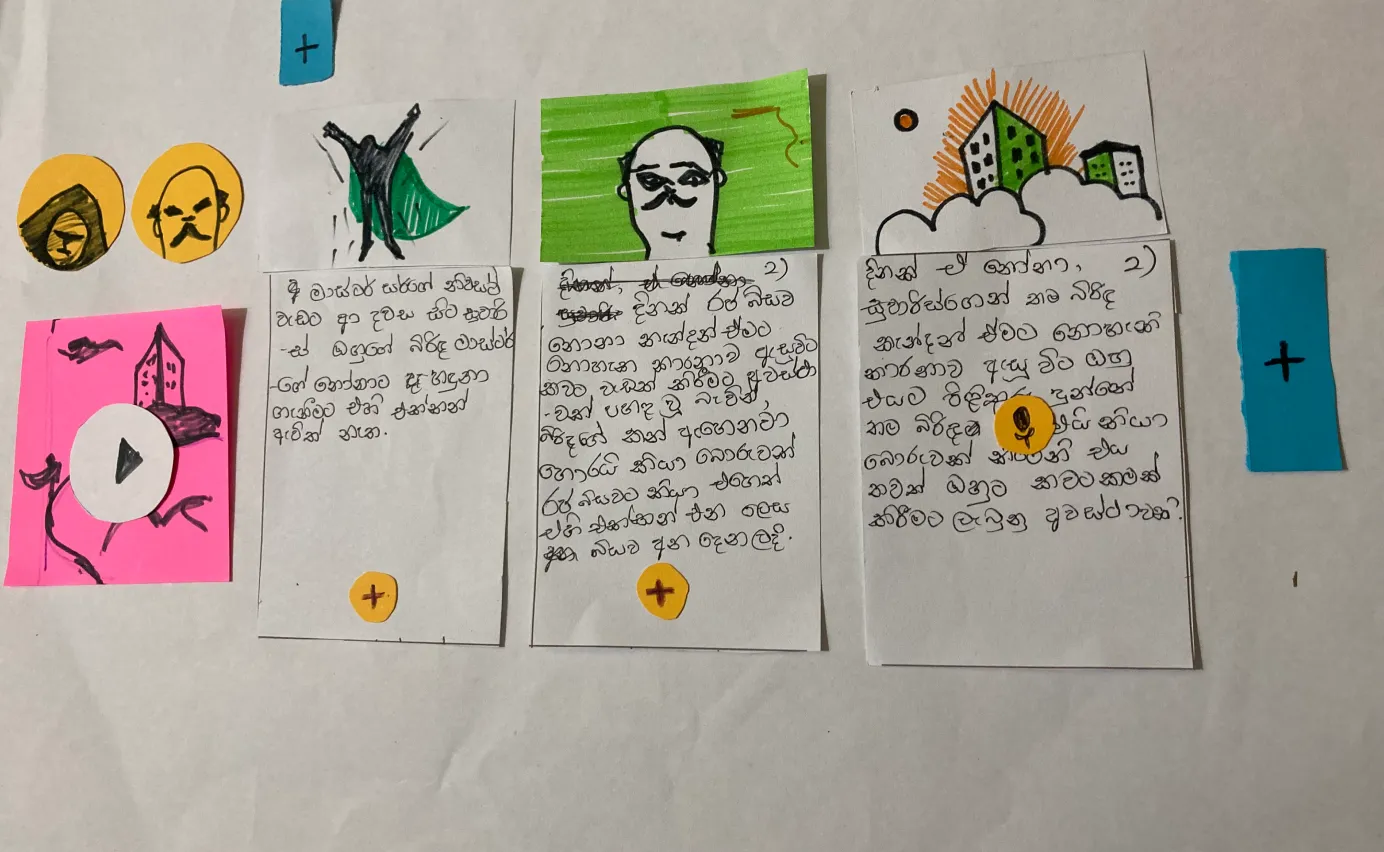
Step 1
Analyzed characters using empathy mapping.

Step 2
Identified key action points from stories.

Step 3
Used three stories to boost creativity.

Step 4
Created new stories with unique twists.
Design Iteration 4:
Relating folktales to current contexts
With the understandings from the previous activities this activity has been developed by considering the characteristics of folktales.
Goal
Connect traditional storytelling to modern-day situations to inspire innovation.
Process
- Groups analyzed multiple versions of the same story.
- Key elements were reimagined in contemporary settings.
- Example Outcome: A student compared “Divyaloke” (a mythical land) to Hogwarts from Harry Potter.
Lessons learned
Students enjoyed the creative freedom and produced imaginative stories.

Step 1
Formed groups and listened to Gamarala Divyaloke Giya Wage.

Step 2
Identified unique traits and discussed insights.

Step 3
Highlighted key components: Divyaloke, Gamarala, and elephant.

Step 4
Brainstormed ideas and shared within groups.




Step 5
Shared and refined individual ideas within groups.
Design Iteration 5: Selected Idea
Developing digital stories
With the understanding of the previous activity, a learning stage was added to provide the student with basic knowledge about digital storytelling and within three basic steps to create a simple digital story to give them a basic understanding of digital storytelling its components. Within the scope of the study, the digital storytelling application was introduced to the students.
Goal
Translate learned skills into complete digital storytelling projects.
Process
- Students created characters, storylines, and visuals using participatory tools.
- Teams collaborated in an interactive space to finalize their digital stories.

A student came up with an idea came up with an idea related to politics where relating Gamarala to a politician.

Came up with an super hero character relating the elephant of the story to a superhero, who can fly and has the power of a strong tail .

A student came up with a story called “ Banda mama kolmba giya” by inspiring by modern-day story “banda Vesak balanda giya” comparing elephant of the story to a vehicle and Gamarala to a Banda

Student came up with a story about a person who lived in the current context who have qualities of the Gamarala.
Step 1
Task analysis & group formation
Students formed groups based on skills (scenario, illustration, design, sound, story) to explore their creative potential through a participatory design process.
Step 2
Analyzing folktales
Groups examined multiple versions of “Gamarala Divyaloke Giya Wage” to identify cultural values, characters, and events, appreciating how storytelling evolves with creativity and context.
Step 3
Detailing story elements
Students refined characters by exploring their traits, needs, and intentions while maintaining the original essence. Visuals and descriptions were crafted to reflect the story’s depth.
Step 4
Modern reinterpretation
Students connected story elements to contemporary contexts, such as reimagining “Divyaloke” as a futuristic world or transforming characters into superheroes.
Step 5
Outcome
This process nurtured creativity and produced innovative narratives blending tradition with modernity.

Activity transformation
As a result, small adjustments were necessary when converting the activity into a digital format. To enhance user engagement with the application, the paths were updated to include interactions between groups.
Design development of the interactive space
This low-fidelity exercise empowers each participant to build the design of their dreams. Once I had an abstract sense of student's priorities and interests, I was able to work with them in an open-ended, exploratory fashion to craft an interface design.
This method will immediately expose participants mental model around how they would organize content or functionality. It allows personalization and tailoring by each participant. Immediately expose a participant’s mental model around how they would organize content or functionality. Allows personalization and tailoring by each participant.






Key features
Story creation tools:
Upload stories via text, drawings, audio recordings, or mixed media.
Interactive spaces:
Collaborative tools for live brainstorming and discussions, including voice chats and shared canvases.
Gamified experience:
A points system to motivate and reward creativity with categories like:
Teller Points: For uploading stories
Analyzer Points: For analyzing key story elements.
Ideator Points: For generating new ideas.
Personalization:
Templates and customizations to match user preferences.
Impact
By fostering a participatory environment, TaleTellers nurtured key creative abilities in students, such as:
Navigating ambiguity.
Synthesizing information.
Rapid experimentation and prototyping.
Design development
Wireframes and Prototypes:
Iterative development from paper sketches to low- and mid-fidelity prototypes, incorporating user feedback at every stage.
Brand Identity:
- Logo: Symbolizes the dynamic flow of storytelling and creativity.
- Color Palette: Inspired by Sri Lankan folklore, evoking joy and cultural resonance.
- Typography: Oswald font, chosen for its modern, readable design.
- Illustrations: Depict traditional storytelling scenes with modern aesthetics.













Future Goals
The feedback revealed some pain points, which led to the following improvements
Expand language support:
Include Tamil and Sinhala.
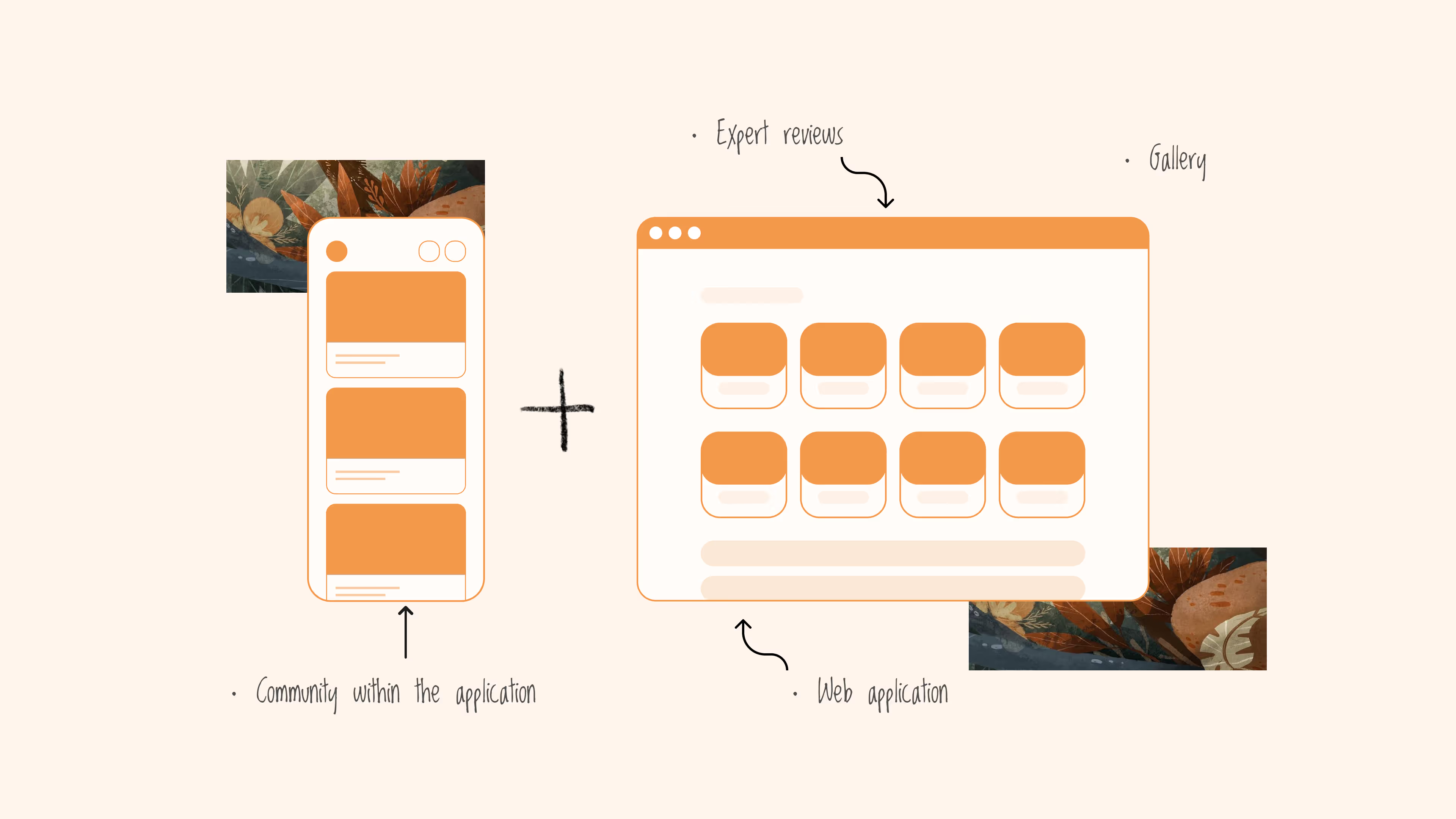
Full-scale product launch:
Transition the prototype into a functional mobile and web application.
Interactive gallery:
Develop a web platform to showcase completed stories to the public.
Collaborations:
Partner with schools nationwide to expand outreach.
Summary

What: A folktales-based participatory storytelling app to develop creative thinking.
Why: To address the lack of attention to creativity in the education system.
How: Engaging students in structured digital storytelling activities that integrate cultural heritage with modern tools.


.webp)